
Pinia bemutató
A Pinia eredetileg egy kísérlet volt, hogy megmutassa, milyen lehet egy állapotkezelő, amely a Composition API-ra épül. Azóta azonban olyan fejletté vált, hogy a Vue 3 alapértelmezett állapotkezelő könyvtáraként ismert.
Ez a könyvtár számos előnnyel rendelkezik, például típusbiztossággal, komponens alapú architektúrával, skálázhatósággal, aszinkron műveletek támogatásával és alapértelmezett integrációval a Vue Devtools-ba.
Telepítés
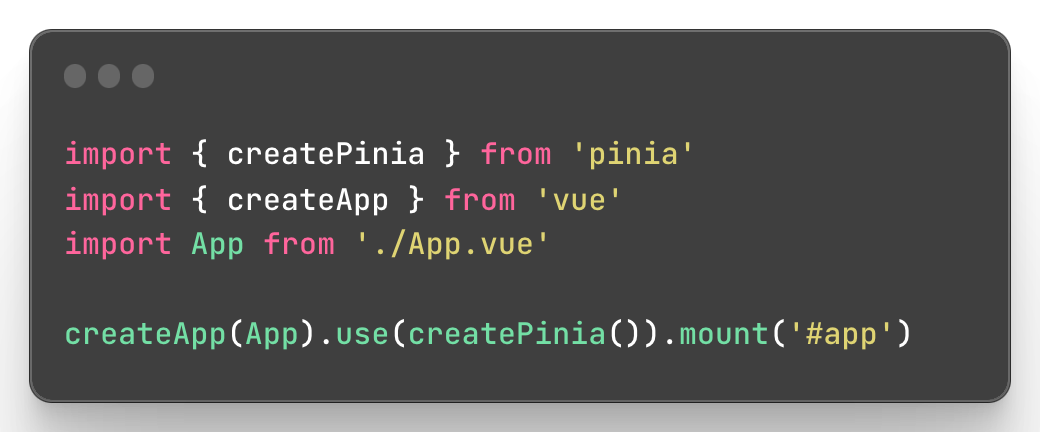
Ha telepíteni szeretnéd a Pinia-t, nem kell aggódnod, mert nagyon egyszerű a folyamat. Először generálj egy új Vue 3 projektet a npm init vue@latest paranccsal. Ezután telepítsd fel a Pinia-t a npm install pinia parancs segítségével, majd telepítsd a projekt függőségeit a npm install parancs futtatásával. Végül regisztráld a Pinia-t middleware függvényként az alkalmazásodba.

Mappa struktúra
A mappa struktúra tekintetében a következőt javaslom: src/stores/store.js. Fontos megjegyezni, hogy egy alkalmazásban több store is lehet, attól függően, hogy mennyire szeretnéd szeparálni őket. Például lehetne egy TaskStore és egy UserStore.
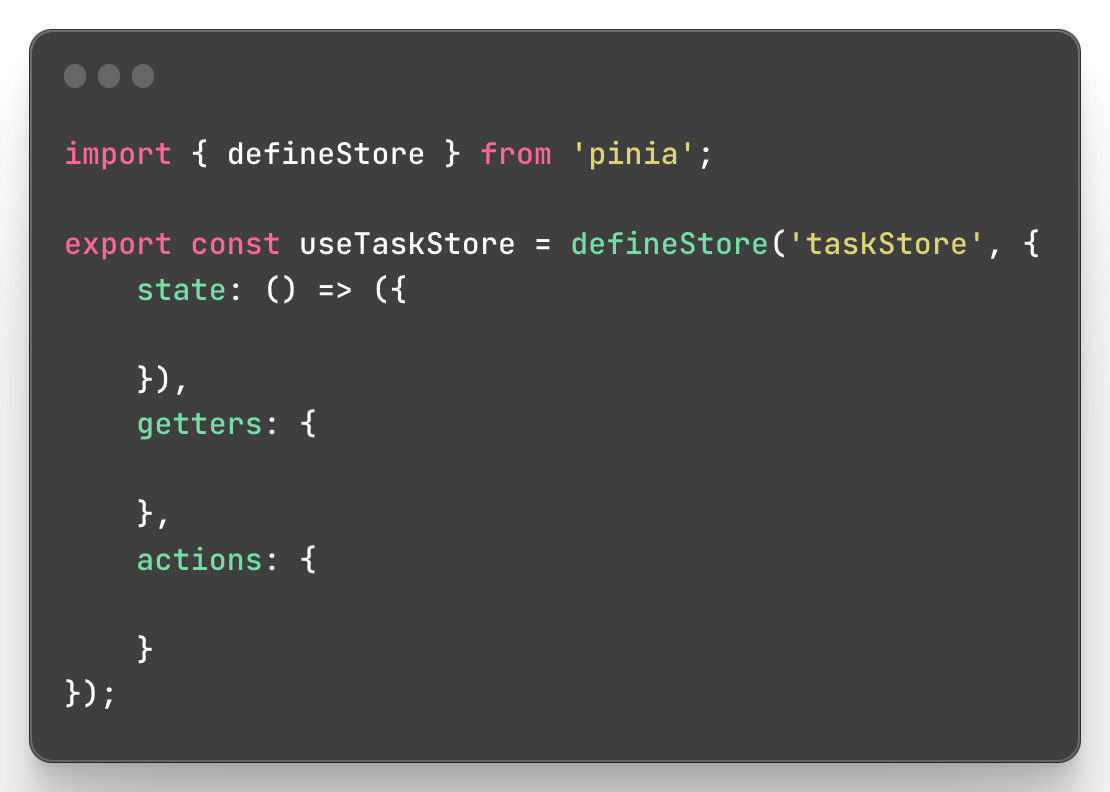
A store definiálásához importálnod kell a defineStore függvényt a Pinia-ból. A defineStore első argumentuma a store neve, a második argumentum pedig egy objektum, amely tartalmazza a state-et, gettereket és action-öket. Exportáld ki a store-t egy változóként, hogy használni tudd azt a Vue komponensekben.

State
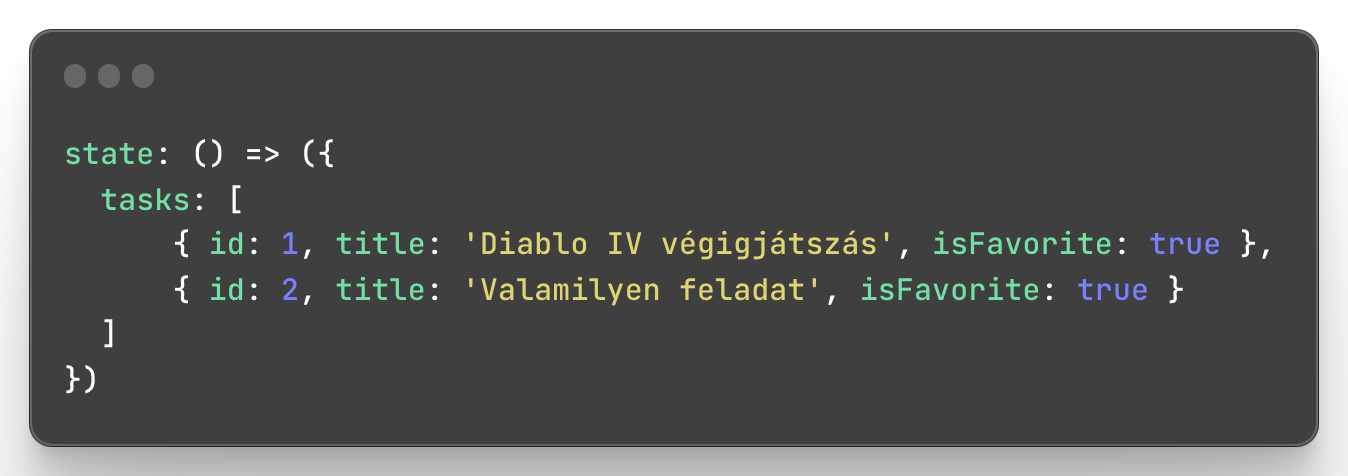
A state egyszerűen egy objektum, amelyben tárolódik az aktuális állapot. Ezt a state-et az egész alkalmazáson belül elérheted. Képzeld el úgy, mint a Vue 2-ben a data tulajdonságot.
Példaként mutatok egy listázásra vonatkozó kódrészletet. Először importáld be a useTaskStore store-t a komponensedbe, majd a setup függvényben rendeld hozzá egy változóhoz, például taskStore.
Ebben a változóban már elérhetőek a state-ben található adatok, például a tasks, valamint a getterekben található függvények is.

Actions
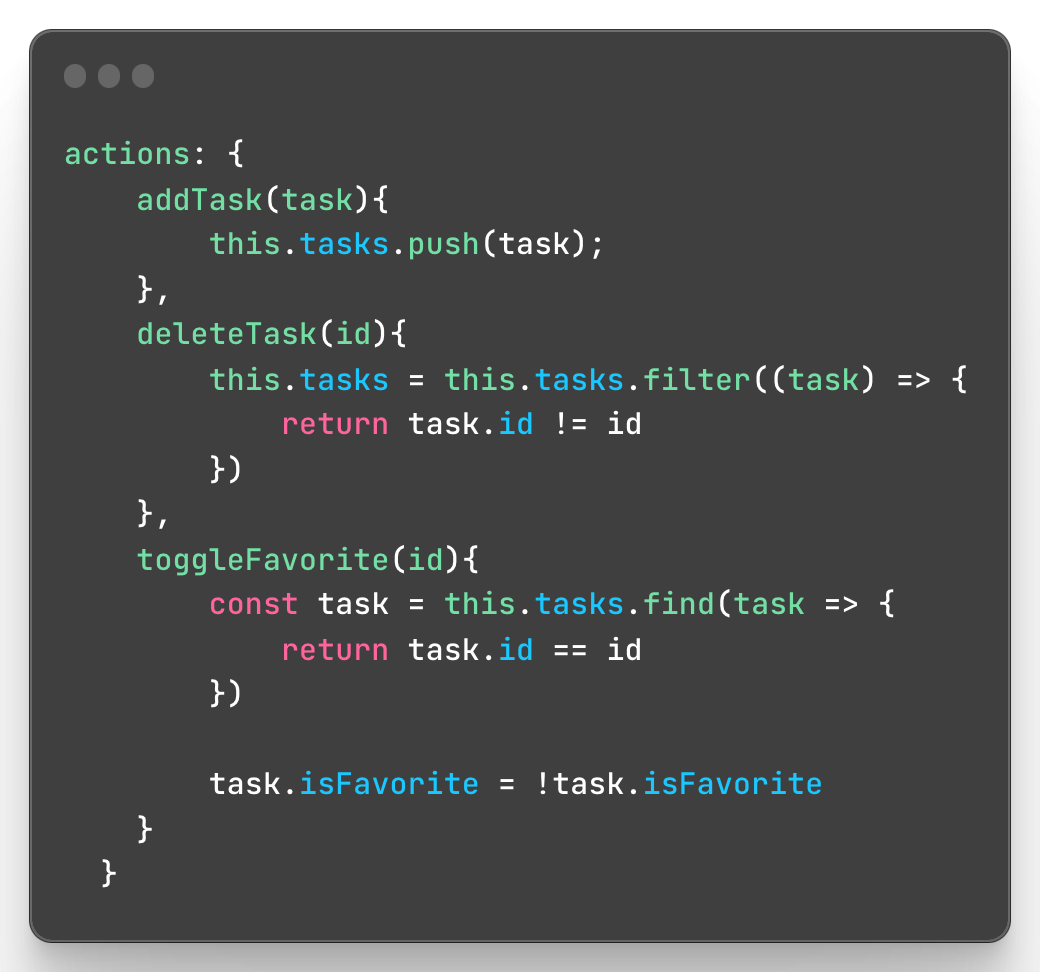
Az actions azonos feladatot lát el, mint a Vuex-ben található actions és mutations. Ez azt jelenti, hogy ez az egyetlen módja az állapot módosításának. Szerintem ez sokkal egyszerűbb és használhatóbb. Az actions-öket használhatod az állapot frissítésére vagy adatok lekérésére egy külső API-ból, majd az állapot frissítésére.

Az actions-öket a Vuex-hoz képest az alábbi módon használhatnád (mutation-ök segítségével). A Pinia leegyszerűsíti ezt a folyamatot, így nem szükséges az extra lépés.
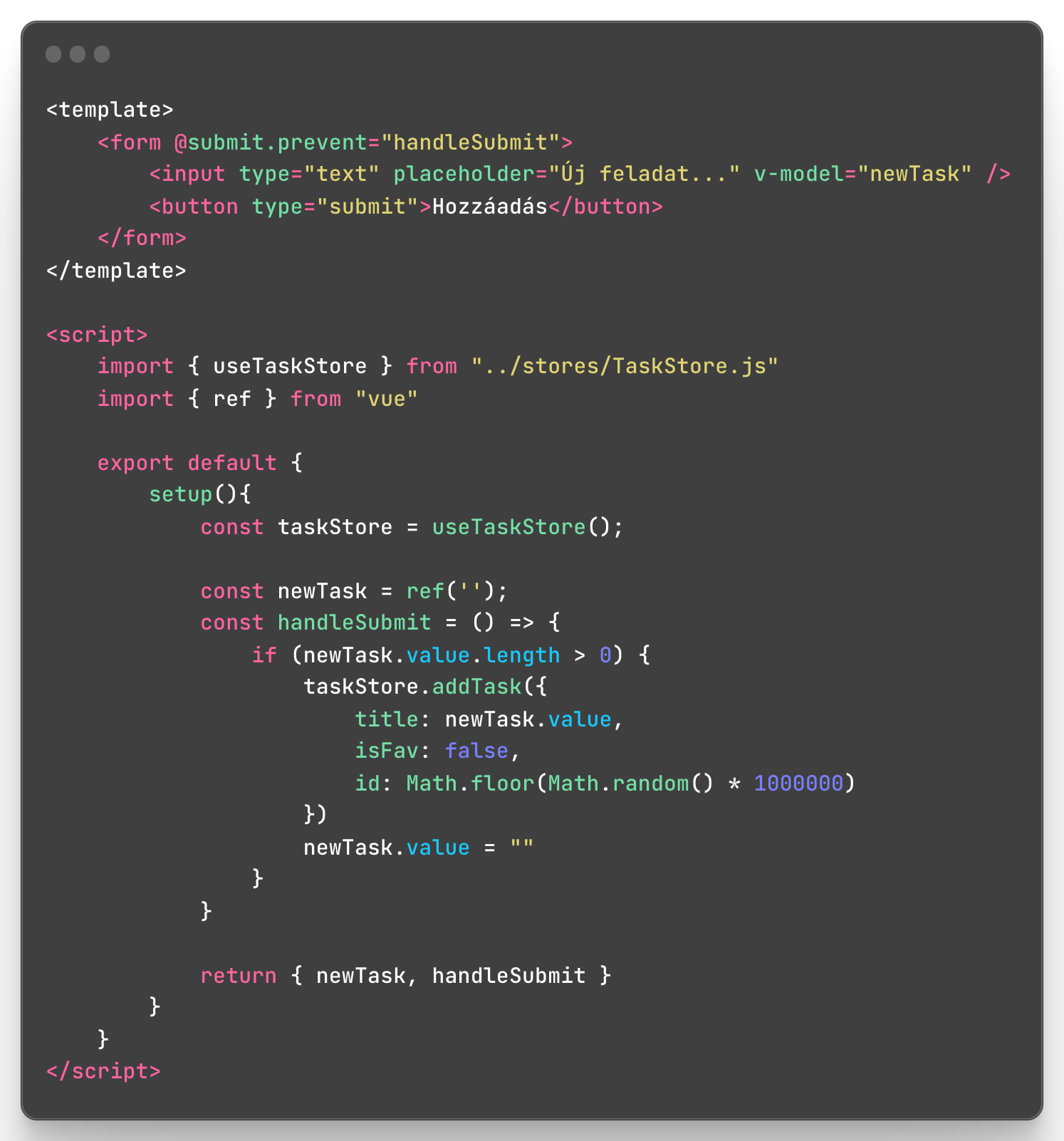
Példa egy action-re: bemutatok egy egyszerű formot, amely a Pinia store-t használja a feladatok mentéséhez. Az űrlap elküldésekor a handleSubmit függvény hívódik meg, amely ellenőrzi, hogy van-e értéke az inputnak, és ha van, meghívja a store addTask függvényét, amely egy objektumot vár paraméterként.

Getters
A getters függvényeket az adatok manipulálására használjuk. Például, ha van egy feladatok tömbünk, és szeretnénk lekérdezni belőle a kedvenc feladatokat vagy az összes feladat számát, akkor a getters függvényeket használhatjuk. Ezek a getters-ek gyakorlatilag olyanok, mint a számított tulajdonságok.

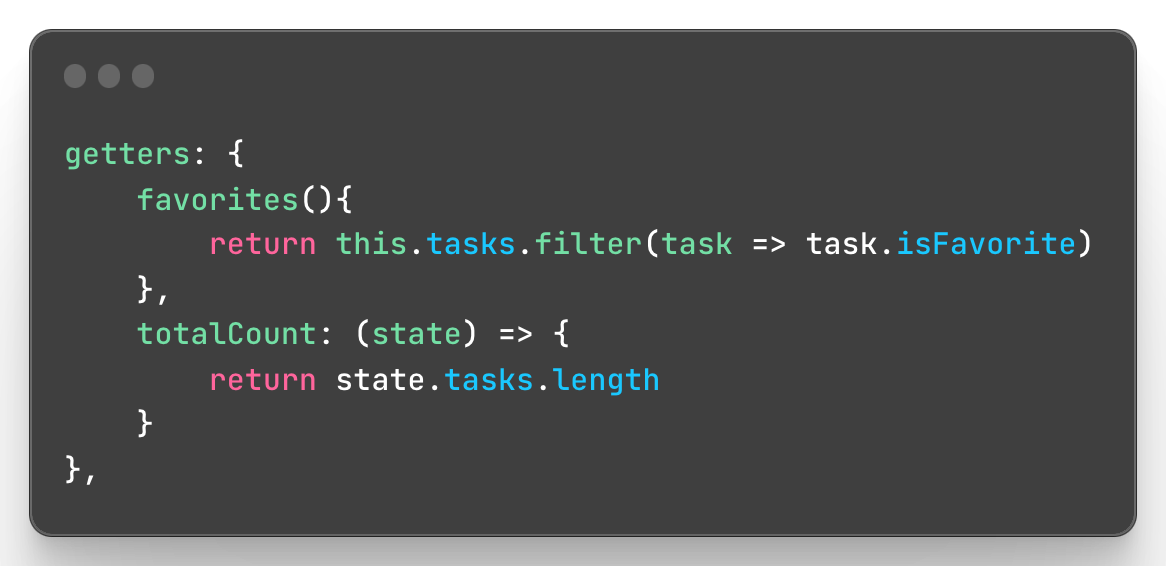
Példa egy getter-re: egyszerűen úgy használhatod, mintha a state-t kérdeznéd le, és hivatkozhatsz egy getter-re az adott store-ból.
Devtools
A Pinia Devtools használatához telepítsd fel a bővítményt a Chrome böngésződbe a következő linken: Pinia Devtools.
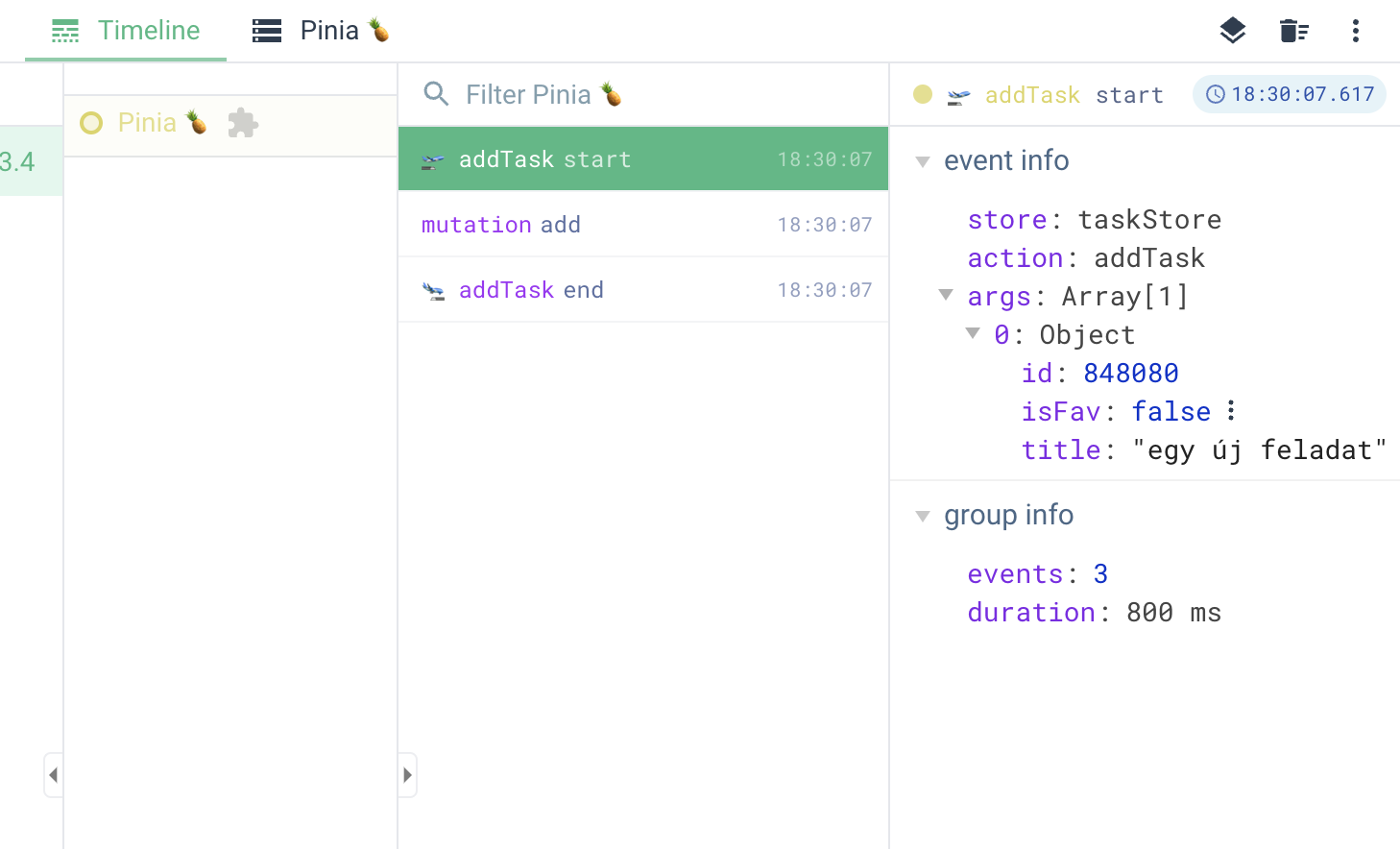
Lehetővé teszi a fejlesztők számára, hogy könnyen kövessék és elemezzék az alkalmazás állapotát, illetve nyomon kövessék az állapotváltozásokat és azok következményeit.

Az állapotfa használatával a state-k módosíthatjuk, így könnyedén tesztelhetőek az alkalmazások. Ezenkívül lehetőséget nyújt a műveletek időbeli elemzésére és a közvetlen időutazásra, ami nagyon hasznos lehet a hibakeresés során.
Dokumentáció
Ha további infókat szeretnél megtudni a Pinia működéséről, akkor nagyon hasznos tud lenni a hivatalos dokumentációja
https://pinia.vuejs.org/


