
Bevezetés a Laravel Dusk-ba
A Laravel Dusk egy olyan tesztelőkeretrendszer, amely lehetővé teszi, hogy automatizált teszteket hozzunk létre Laravel alkalmazások számára. A Dusk az alkalmazásunkat egy valódi böngészőben futattja (alapértelmezés szerint a Chrome), amely lehetővé teszi a felhasználói interakciók szimulálását, például a gombokra kattintás, űrlapok kitöltése és az oldalak betöltése közbeni várakozás.
A Laravel Dusk-nak számos előnye van az alapvető unit tesztekhez képest, ezért is használjuk projektjeinkben.
- Lehetővé teszi számunkra, hogy olyan teszteket hozzunk létre, amelyek valódi felhasználói viselkedést szimulálnak. Például, ha teszteljük a regisztrációs űrlapot, akkor a Dusk lehetővé teszi, hogy valódi felhasználói interakciót szimuláljunk a böngészőben, például kattintásokat, mezőbevitelt és lapozást. Ez nagyobb bizalmat és pontosságot eredményez a tesztünkben, mivel a valóságban használt eszközöket és böngészőket használjuk.
- Másik előnye, hogy lehetőségünk van könnyen tesztelni a JavaScript-kódot. Mivel a valós böngészőben futtatja az alkalmazásunkat, a JavaScript kódunk teljes mértékben futtatható, így könnyen ellenőrizhetjük a kliens oldali funkciókat.
- Screenshotokat készíthetünk tesztekről, amelyek segítségével könnyen észlelhetjük a hibákat és megoszthatjuk a csapatunkkal. Tehát ha egy teszt hibára fut, generálhatunk képernyőképeket az alkalmazásunkról abban a pontban, amikor az hibára futott.
A Laravel Dusk használata néhány negatívummal is járhat, például lassabb tesztfutási idővel, valós böngészők telepítésével és karbantartásával, valamint a tesztelési keretrendszer bonyolultabb használatával. Ezeket a kihívásokat azonban meg lehet oldani a megfelelő előkészítéssel és megfelelő tapasztalattal..
Hogyan kell telepíteni a Laravel Dusk-ot
A Laravel Dusk telepítése nagyon egyszerű. A Dusk-ot telepítő Composer-csomaggal kell elkezdenünk:
composer require --dev laravel/dusk
Ezután futtassuk a Dusk telepítési parancsot, hogy beállítsuk az alapvető Dusk-konfigurációt:
php artisan dusk:install
Ezután készen állunk arra, hogy teszteket hozzon létre a Laravel alkalmazásainkhoz.
php artisan dusk:make ElsoDuskTestem
Hogyan kell használni a Laravel Dusk-ot
A Laravel Dusk használatakor a tesztek a tests/Browser mappában helyezkednek el. Itt van egy egyszerű példa egy alap Dusk-tesztre:
<?php
namespace Tests\Browser;
use Illuminate\Foundation\Testing\DatabaseMigrations;
use Laravel\Dusk\Browser;
use Tests\DuskTestCase;
class ExampleTest extends DuskTestCase
{
use DatabaseMigrations;
public function testBasicExample()
{
$this->browse(function (Browser $browser) {
$browser->visit('/')
->assertSee('Welcome to Laravel');
});
}
}A teszt megnyitja az alkalmazásunkat a böngészőben a visit() metódus segítségével, majd a assertSee() metódussal ellenőrzi, hogy a megadott szöveg megjelenik-e az oldalon.
A DatabaseMigrations traitet használjuk, hogy minden teszt előtt automatikusan futtassa a migrációkat, így biztosítva, hogy az adatbázisunk mindig az aktuális állapotban legyen.
A browse() metódus a teszt futtatása során végrehajtja a Dusk-tesztet a megadott böngészőben. Itt a $browser paraméter az aktuálisan megnyitott böngészőt jelzi. A tesztben végrehajtott parancsok a browser változón keresztül érhetők el.
Ha a teszt futása során bármelyik parancs hibát okoz, a teszt megbukik.
Tesztek futtatása a Laravel Dusk segítségével
Ahhoz, hogy futtassuk a Dusk teszteket, a php artisan dusk parancsot kell futtatnunk a projektünk gyökerében. Ezután a Dusk a megadott teszteket futtatja a beállított böngészőben, és jelentést készít a tesztek eredményéről. Ezek a jelentések a konzolon és képernyőkép formátumban elérhetőek
Űrlapokkal való interaktáció
Egy alkalmazásban érdemes lehet tesztelni egy űrlapnak a funkcióit. Jól validál-e?, van-e adott érték egy select-ben, milyen hibaüzenetekkel tér vissza?
Az alábbiakban további példákat találhatunk a Laravel Dusk használatára az űrlapok tesztelésére:
Hibák ellenőrzése:
Az űrlapok tesztelése során fontos, hogy ellenőrizzük az űrlap validációját és a hibás kitöltések esetén megfelelő üzeneteket jelenítsünk meg a felhasználóknak. Például:
$browser->visit('/register')
->type('name', 'John Doe')
->type('email', 'invalid-email')
->type('password', 'secret')
->type('password_confirmation', 'secret')
->press('Register')
->assertSee('The email must be a valid email address.');
Ebben a kódrészletben kitöltünk egy regisztrációs űrlapot, de az email mezőt hibásan töltjük ki. Az űrlap elküldése után ellenőrizzük, hogy az elvárt hibaüzenet megjelenik-e a lapon.
Select mezők kezelése:
Ha az űrlapunkon választómezőket (select mezőket) használunk, akkor a Dusk lehetővé teszi azok kiválasztását is. Például:
$browser->visit('/form')
->select('country', 'Hungary')
->select('city', 'Budapest');
Ebben a kódrészletben két választómezőt töltünk ki a tesztelendő űrlapon, az egyiket a "country" mezőre, a másikat pedig a "city" mezőre.
Checkbox mezők kezelése:
Ha az űrlapon checkbox mezőket használunk, akkor a Dusk lehetővé teszi azok kiválasztását és azok állapotának ellenőrzését is. Például:
$browser->visit('/form')
->check('terms')
->assertChecked('terms')
->uncheck('newsletter')
->assertNotChecked('newsletter');két checkbox mezőt töltünk ki az űrlapon, az egyiket kiválasztjuk, majd ellenőrizzük, hogy kiválasztott állapotban van-e. A második checkbox mezőt kiválasztjuk, majd ellenőrizzük, hogy nem kiválasztott állapotban van-e.
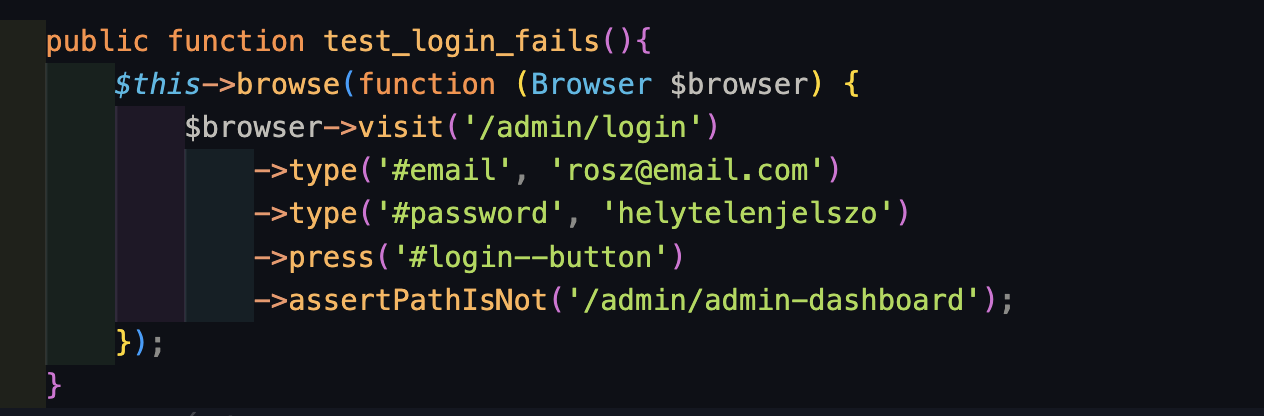
Ezekkel az interakciókkal, ellenőrizhetünk például, egy sikertelen bejelentkezést

Az assertPathIsNot-al azt vizsgáljuk, hogy nem történt meg átirányítás.
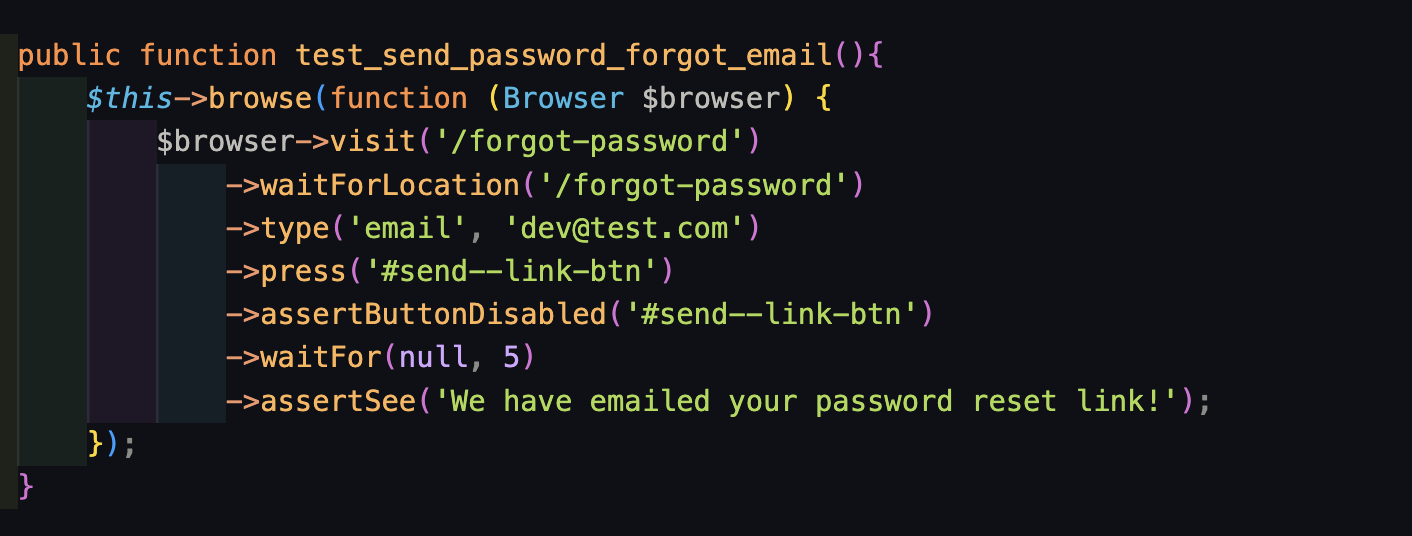
Vagy nézzük meg, hogyan ellenőrízhetjük hogy sikeres volt-e a az elfelejtett jelszó kéreleme a felhasználónak

Ennél a példánál elnavigálunk a /forgot-password route-ra, megvárjuk míg betölt. Kitöltjük az email címet, majd megnyomjuk a gombot. Ha x (jelen esetben 5) másodperc múlva azt látjuk a visszaigazoló szöveget, akkor helyesen működött a form.
Ennek a tesztnek hogy írnátok meg a másik felét, amikor azt vizsgáljuk hogy nincs ilyen email cím az adatbázisban vagy esetleg már küldtünk az adott email címre linket?
Ezek csak egyszerű példák az alapvető használatra, de a lehetőségek száma szinte végtelen.
Az alkalmazazásunkat bejárhatjuk az alábbi metódusokkal
A "visit" metódust használhatjuk, hogy eljussunk egy adott URI-hoz az alkalmazásodon belül:
$browser->visit('/login');A "visitRoute" metódust használjuk, hogy eljussunk egy nevesített útvonalhoz: (named route)
$browser->visitRoute('login');Az "back" és "forward" metódusok segítségével "vissza" és "előre" navigálhatunk:
$browser->back(); $browser->forward();
A "refresh" metódust használjuk, hogy frissítsük az oldalt:
$browser->refresh();
Assertek
Az Assertek a Laravel Dusk egyik kulcsfontosságú eleme, amelyek lehetővé teszik a tesztelők számára, hogy megbizonyosodjanak arról, hogy a tesztelt webalkalmazás működik-e helyesen. Az alábbiakban felsorolok néhányat a legnépszerűbb Assertek közül:
assertSee: Ellenőrzi, hogy a megadott szöveg látható-e az oldalon.
$this->assertSee('Welcome');Ennek a fordítottja, azt nézi hogy a szöveg nem található-e az oldalon
$this->assertDontSee('Error');assertPathIs: Ellenőrzi, hogy a jelenlegi URL az adott útvonal (path) -e.
$this->assertPathIs('/login');assertInputValue: Ellenőrzi, hogy a megadott űrlapmező értéke megegyezik-e az elvárt értékkel.
$this->assertInputValue('email', 'user@example.com');assertVisible: Ellenőrzi, hogy a megadott elem látható-e az oldalon.
$this->assertVisible('#login-form');assertElementCount: Ellenőrzi, hogy a megadott szelektorral megegyező elemek száma megegyezik-e az elvárt számmal.
$this->assertElementCount('.user-row', 10);Ezekből az assertekből komplexebb teszteket tudunk írni.
Összefoglalás
A Laravel Dusk egy nagyszerű eszköz, amely lehetővé teszi a Laravel alkalmazásaink automatizált tesztelését egy valódi böngészőben. A Dusk használatával ellenőrizhetjük a kliensoldali JavaScript-kódot és a valóságosabb felhasználói környezetet is szimulálhatunk. A Dusk használata egyszerű és olvasható szintaxist biztosít, és lehetővé teszi a megbízható tesztek könnyű írását.


