
A fejlesztők mindig keresik azokat az eszközöket és megoldásokat, amelyek segítségével hatékonyabban és könnyebben dolgozhatnak. Ha pedig a programozásról van szó, egy jó kódszerkesztőnek nélkülözhetetlen szerepe van az produktivitás fokozásában. A Visual Studio Code (VSCode) az egyik legnépszerűbb fejlesztői környezet, amelyet széles körben használnak a fejlesztők világszerte. Összegyűjtöttünk neked 10 olyan hasznos VSCode bővítményt, amelyek még hatékonyabbá teszik a munkát.
Ezek a bővítményeket különböző célokra fejlesztettek ki, és mindegyiküknek megvan a maga sajátossága és hasznossága.
1. Jun - Han Auto Closing Tags:
Ezzel a bővítménnyel könnyedén zárhatod le az HTML/XML címkéket, amely jelentősen felgyorsítja a kódírást és csökkenti a hibalehetőségeket.

A bővítményt letöltheted ezen a linken
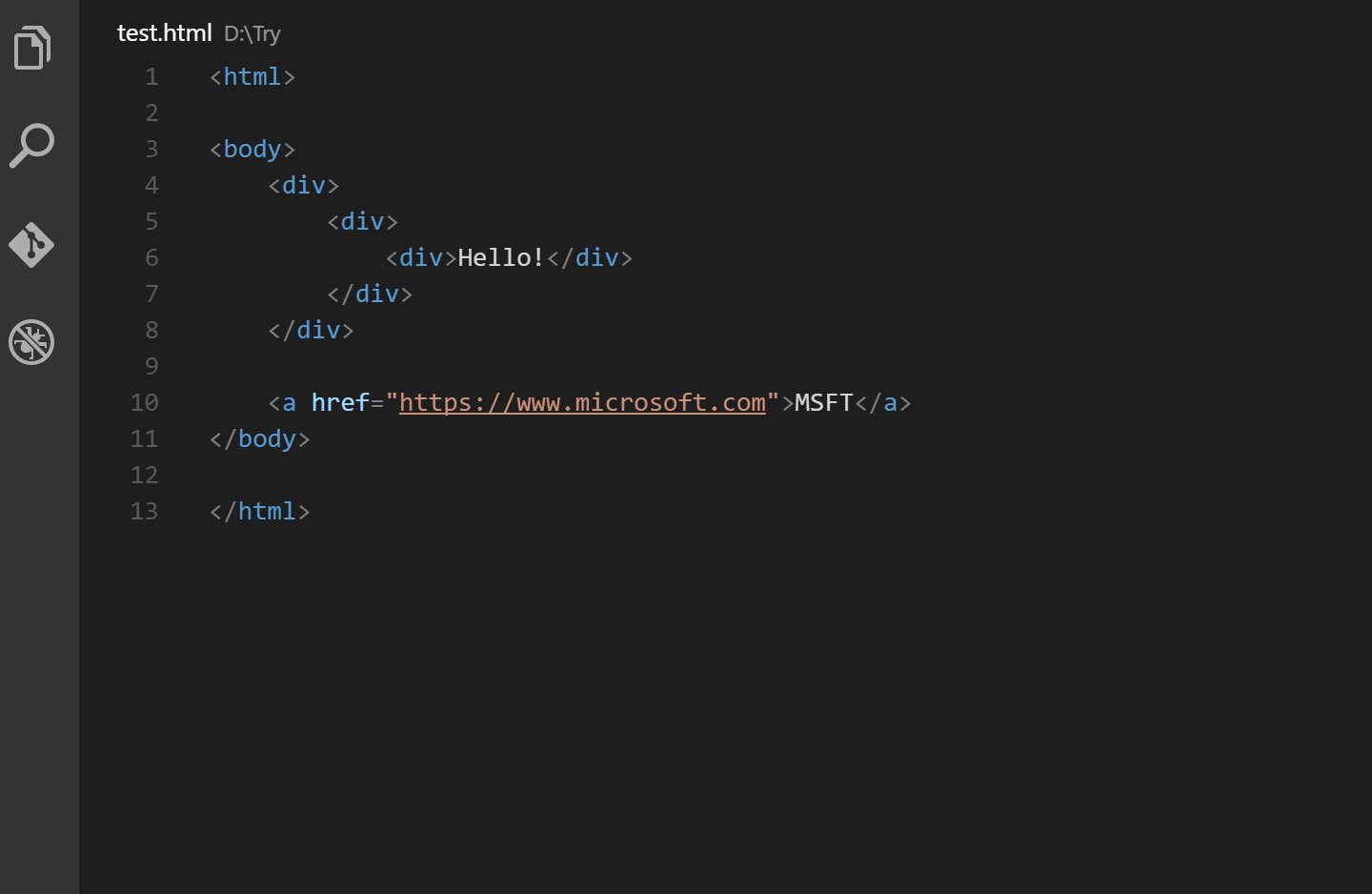
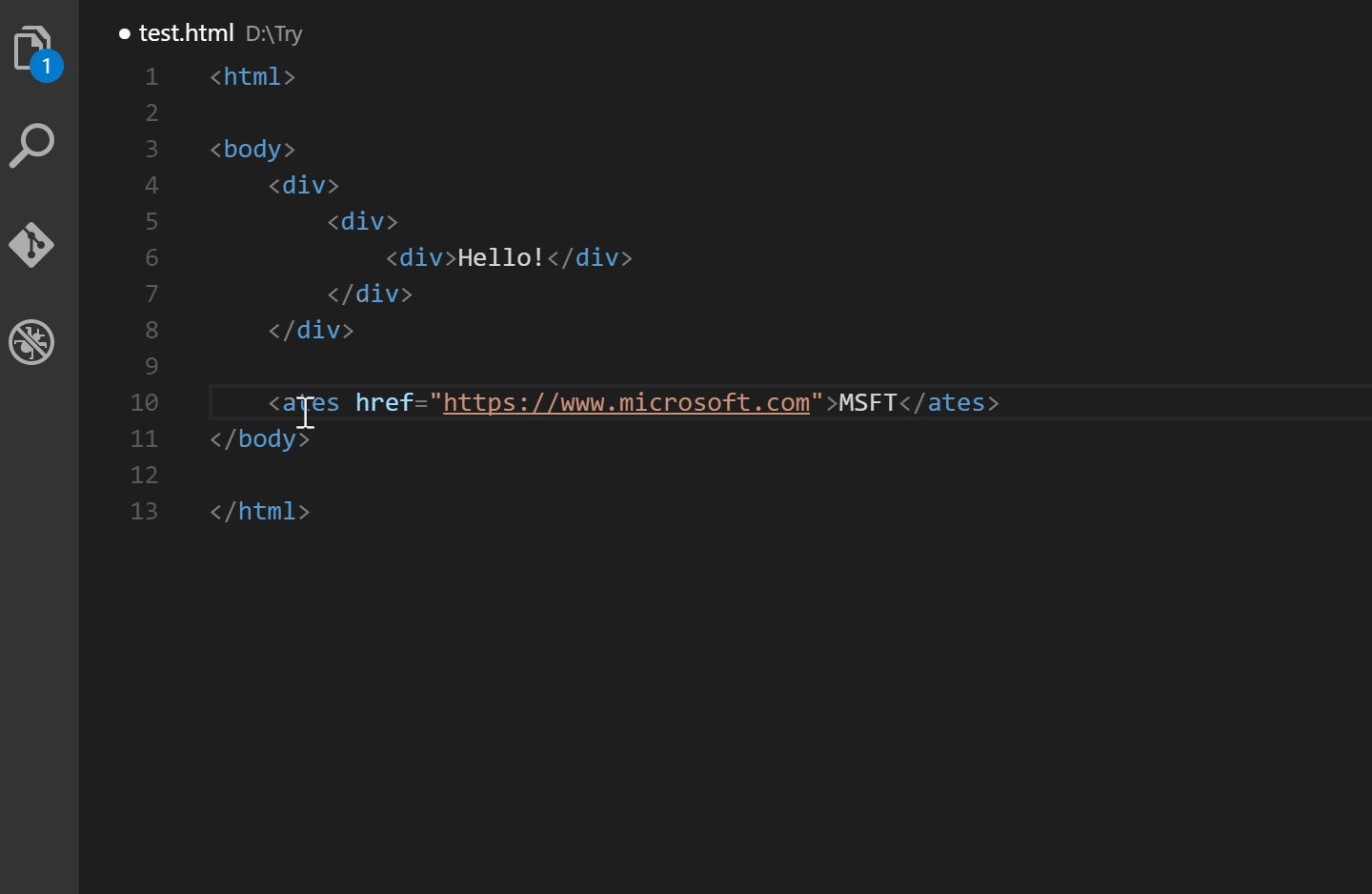
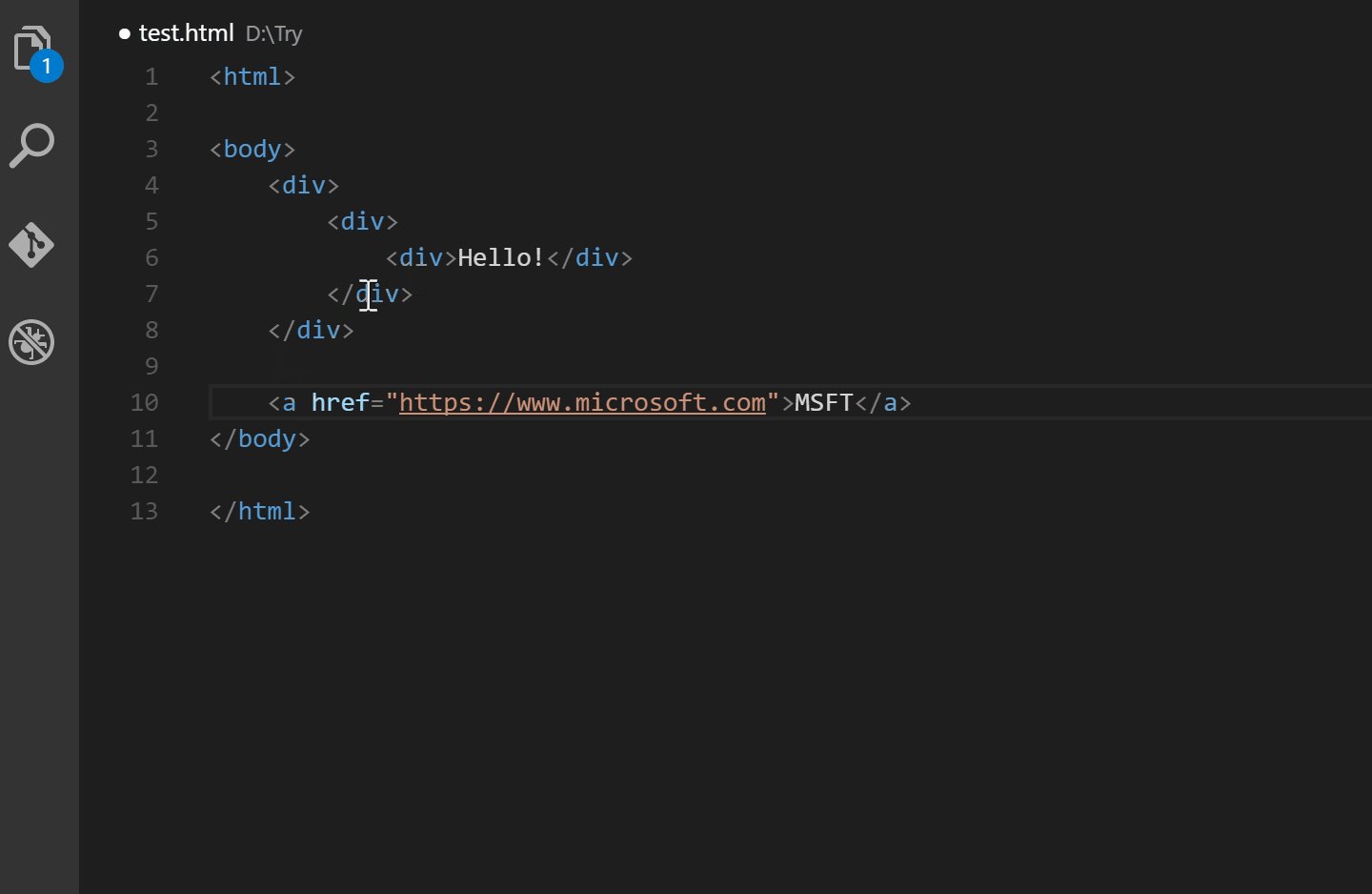
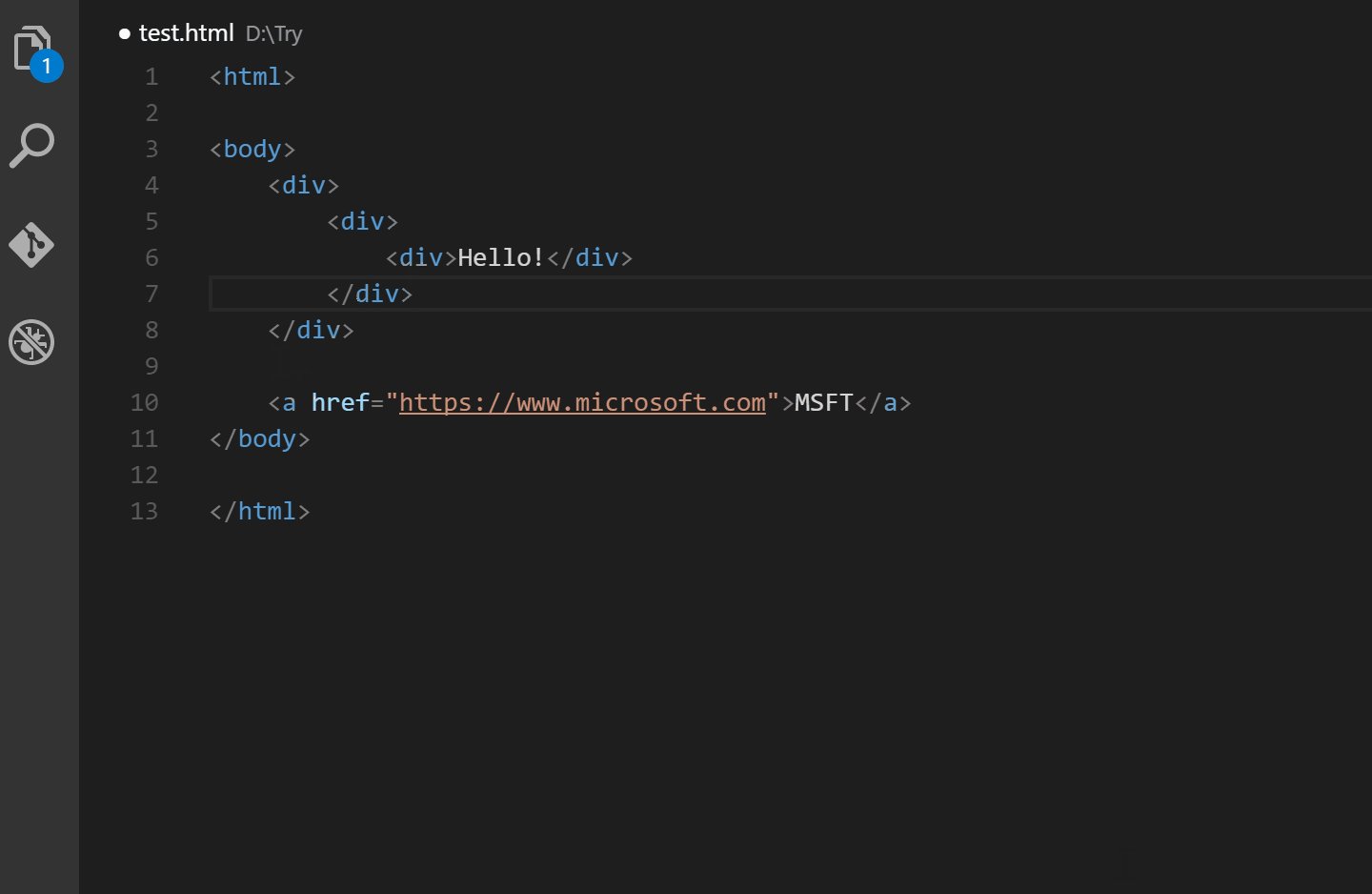
2. Jun - Han Auto Rename Tag:
Az automatikus átnevezés funkcióval egyszerűen átnevezheted egy HTML/XML címke nyitó és záró részét, és az összes azonos címkét a dokumentumban frissíti.

A bővítményt letöltheted ezen a linken
3. Box-Of-Hats BEM Helper:
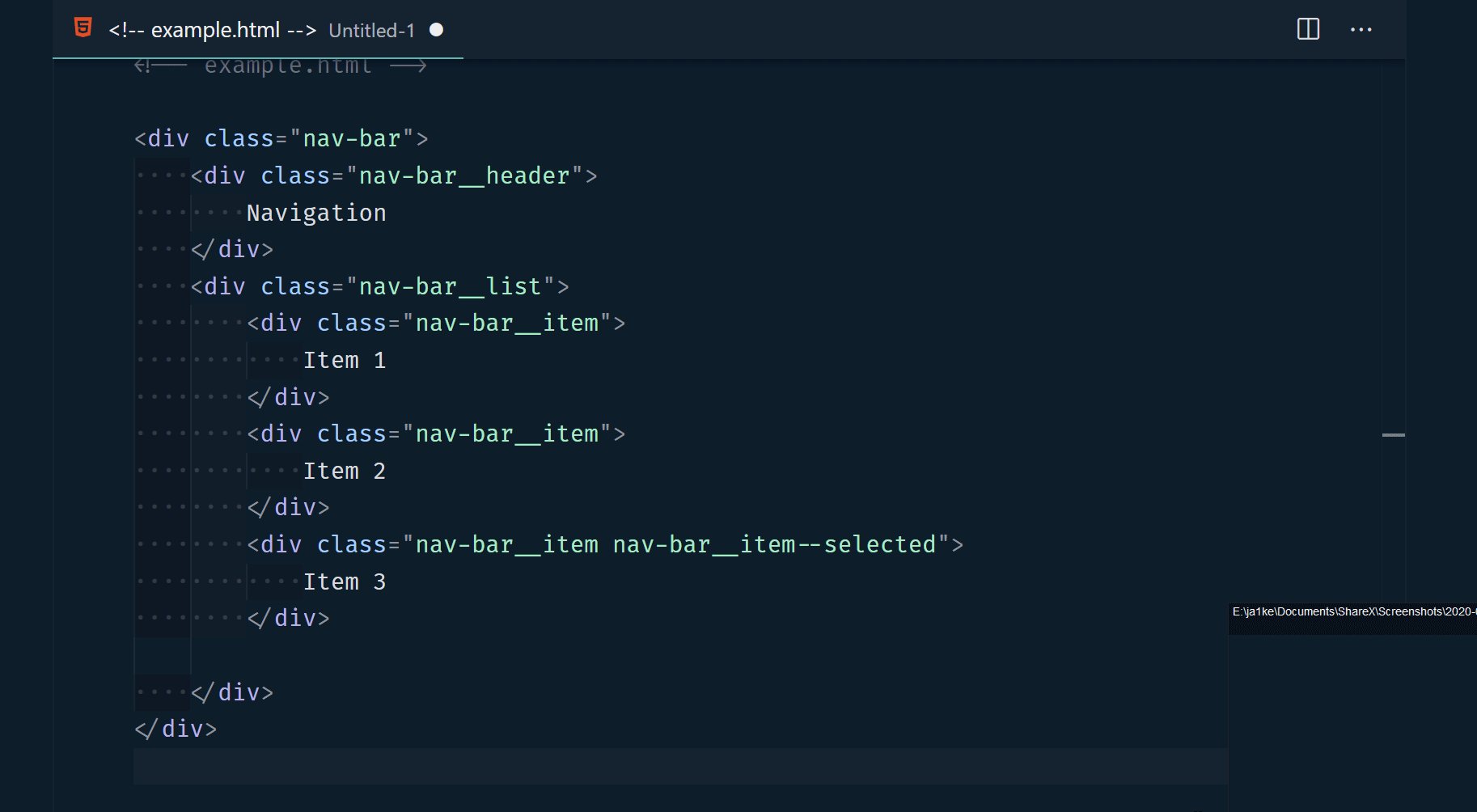
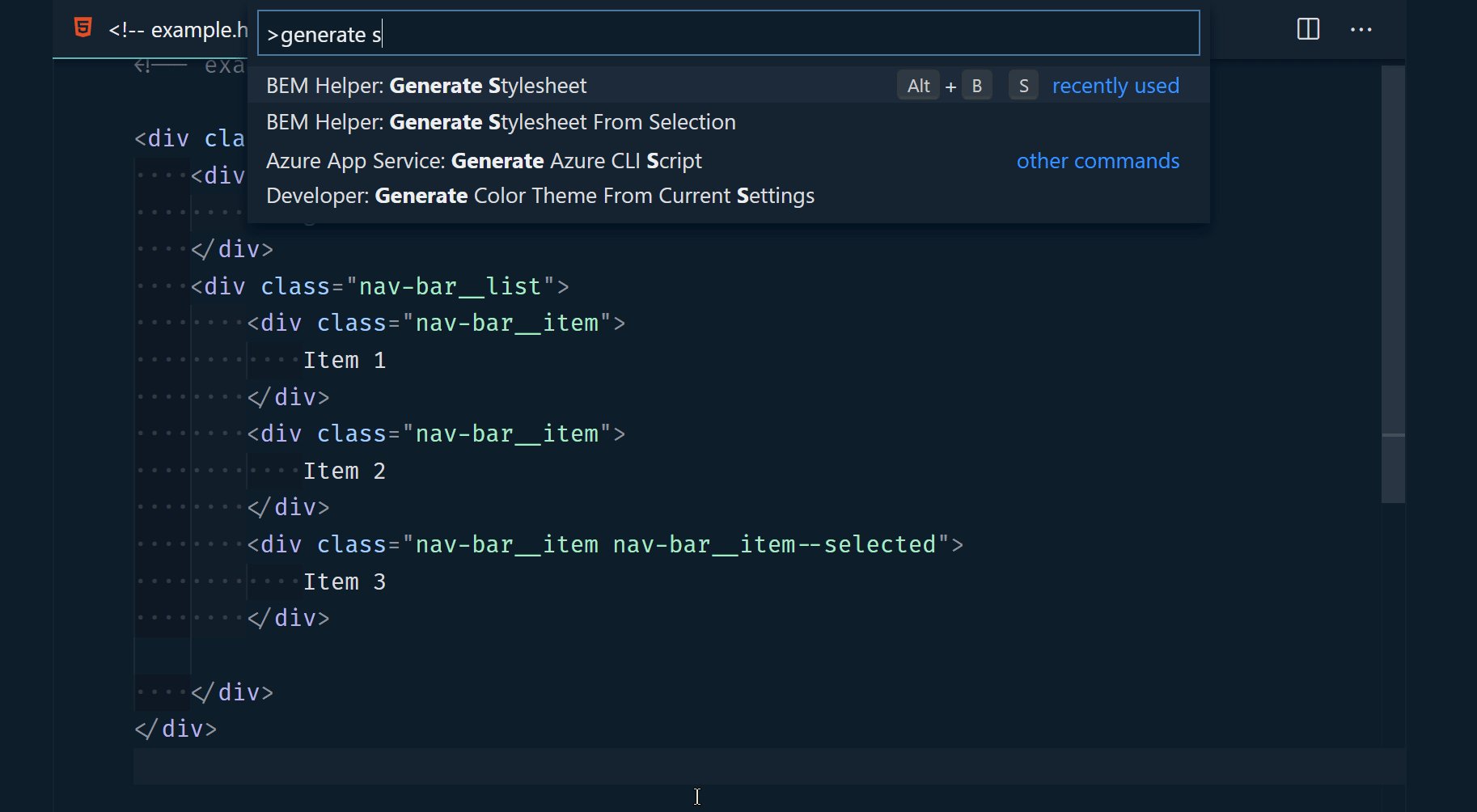
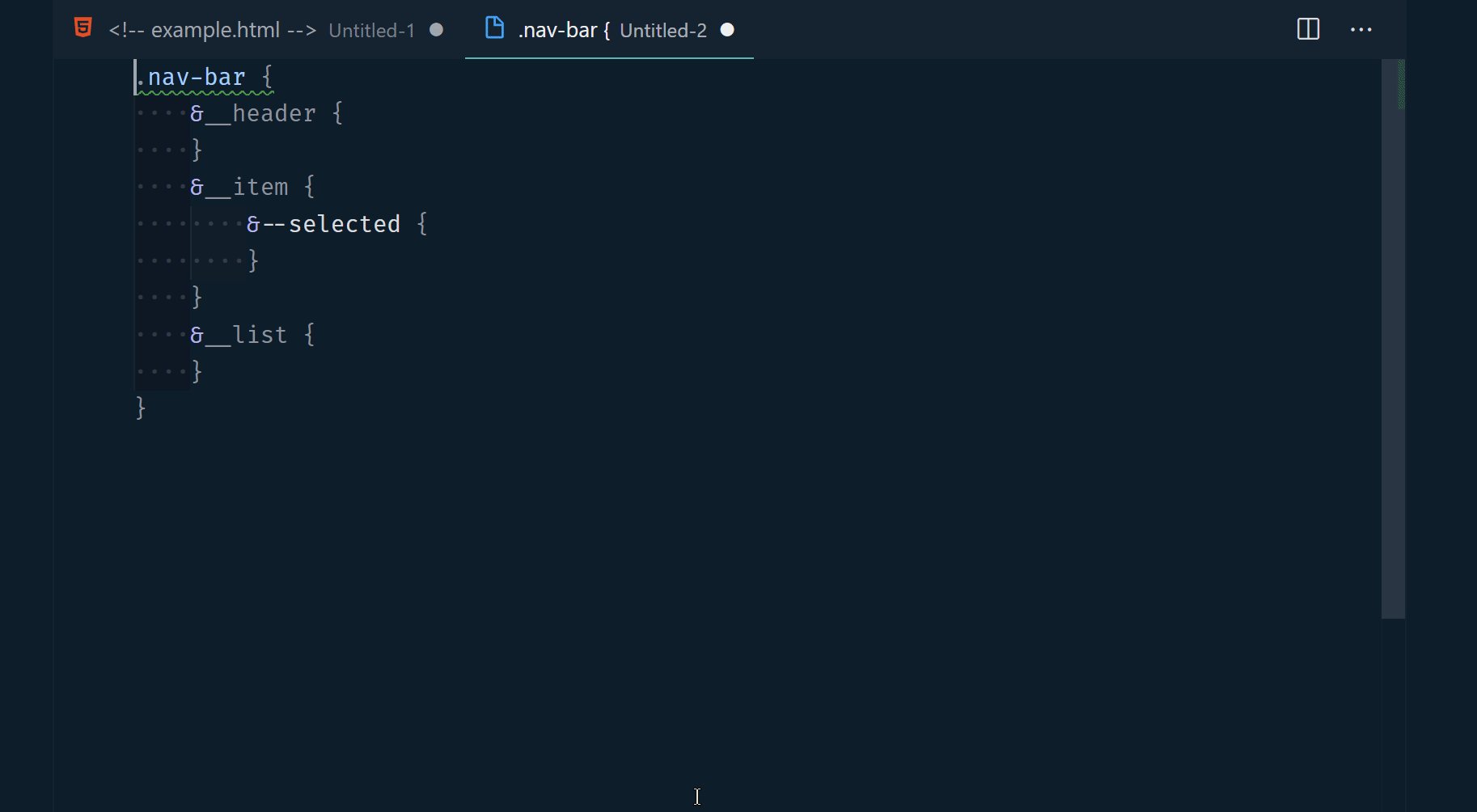
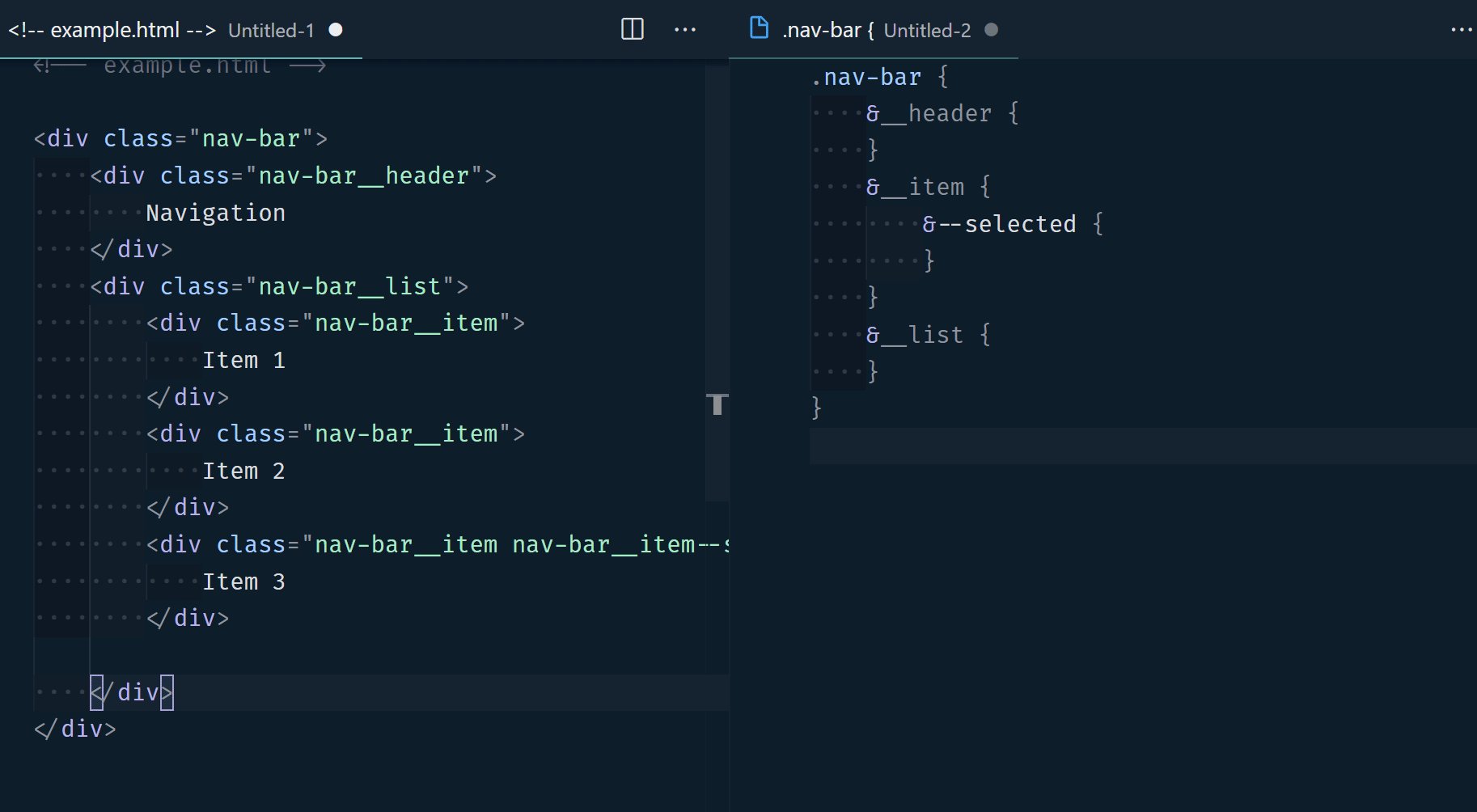
A BEM (Block, Element, Modifier) CSS metodológiával dolgozók számára ez a bővítmény segíti a hatékonyabb és strukturáltabb stílusok írását. Lényegében abban segít nekünk ez a bővítmény, hogy legenerálja nekünk a kapott fájlból a css - scss vagy less fájlunkat BEM formátumban.
Ha már pl. html-ben elkészítettük az oldal struktúráját, akkor kontroll (mac cmd) + shift + P betűvel hozzuk elő a a command helpert, majd írjuk be a következő sort: generate stylesheet - válasszuk ki a kívánt formátumot legyen az css, scss vagy less, majd válasszuk ki hogy a clipboardra vagy egy teljesen új fáljba szeretnénk látni az osztályokat. Ezzel elég sok időt spórolhatunk meg

A bővítményt letöltheted ezen a linken
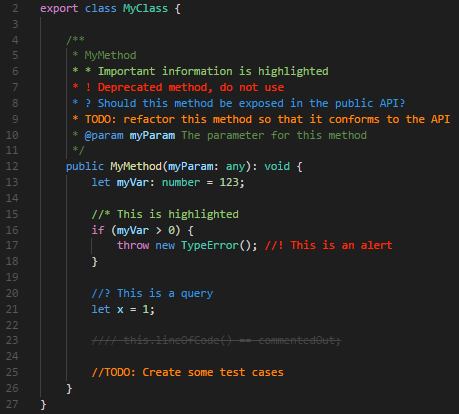
4. Aaron Bond - Better Comments:
Egy hatékony eszköz, amely segít a megjegyzések és jegyzetek rendezésében és címkézésében, hogy könnyebb legyen követni és megérteni a kódot. A különböző típusú kommenteket más más színnel jelzi, így például könnyen rajta akadhat a szemünk egy todo-n, kérdésen vagy felhíváson. Természetesen a kommentekkel csínnyán kell bánni - nem szabad velük teleszemetelni a kódbázist mert az megszegi a cleancode alapszabályait.

A bővítményt letöltheted ezen a linken
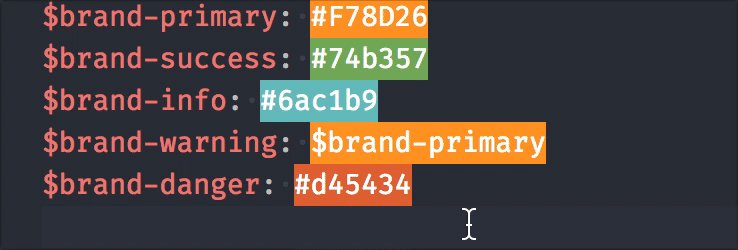
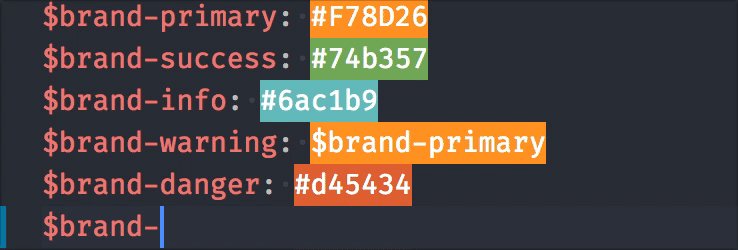
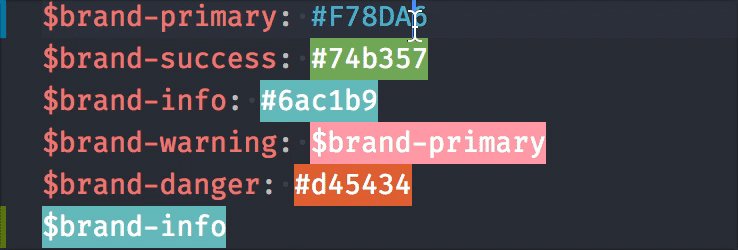
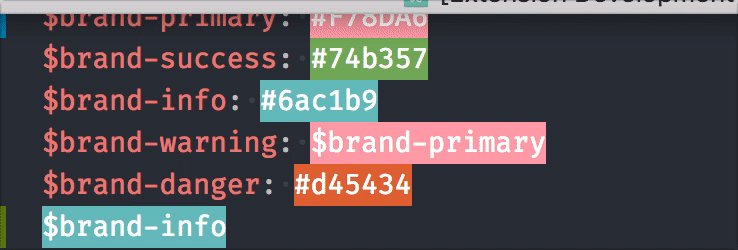
5. kamikillerto - colorize:
Frontend fejlesztőként sokszor használunk css változókat, színeket. Ezzel a bővítménnyel a kódban lévő színek automatikusan megjelennek, ami segít a színkódok könnyebb azonosításában hiszen már ránézésről meg tudjuk állapítani az adott színt. Ez egy elég kicsi, de annál inkább hasznosabb bővítmény amit már évek óta használok.

A bővítményt letöltheted ezen a linken
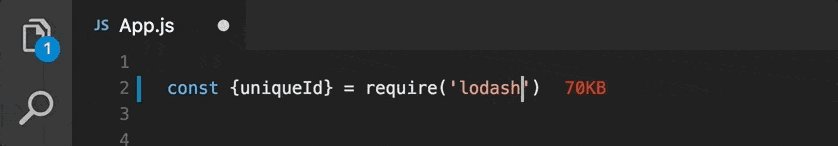
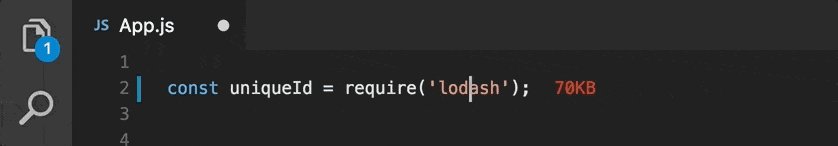
6. Wix - Import cost:
Ez a bővítmény szintén nagyon hasznosnak tud bizonyulni, ha optimalázni szeretnénk a kódunkat. Inline jeleníti meg a beimportált függvények, könyvtárak méretét ezáltal könnyen nyomon tudjuk követni az, és ha kell (már bizony sokszor kell és érdemes) optimalizálni tudjuk azokat.

A bővítményt letöltheted ezen a linken
7. Winnie Lin Laravel Blade Snippets:
Ha laravel-t használunk akkor nem idegen számunkra a blade sablon és annak sajátos snippetei. Nem minden IDE támogatja out of the box ezeket a shorthandeket, ezért ez a bővítmény sok időt és gépelést takaríthat meg.
Ezekből a snippetekből egy pár:
| Shorthand | Snippet |
|---|---|
| b:extends | @extends |
| b:yield | @yield |
| b:section | @section...@endsection |
| b:section-show | @section...@show |
| b:if | @if...@endif |
| b:if-else | @if...@else...@endif |
| b:unless | @unless...@endunless |
| b:has-section | @hasSection...@else...@endif |
| b:for | @for...@endfor |
| b:foreach | @foreach...@endforeach |
| b:forelse | @forelse...@empty...@endforelse |
| b:while | @while...@endwhile |
| b:each | @each |
| b:push | @push...@endpush |
| b:stack | @stack |
| b:inject | @inject |
| b:comment | {{-- comment --}} (Ctrl + / or ⌘ + /) |
| b:echo | {{ $data }} |
| b:echo-html | {!! $html !!} |
| b:echo-raw | @{{ variable }} |
| b:can | @can...@endcan (v5.1) |
A bővítményt letöltheted ezen a linken
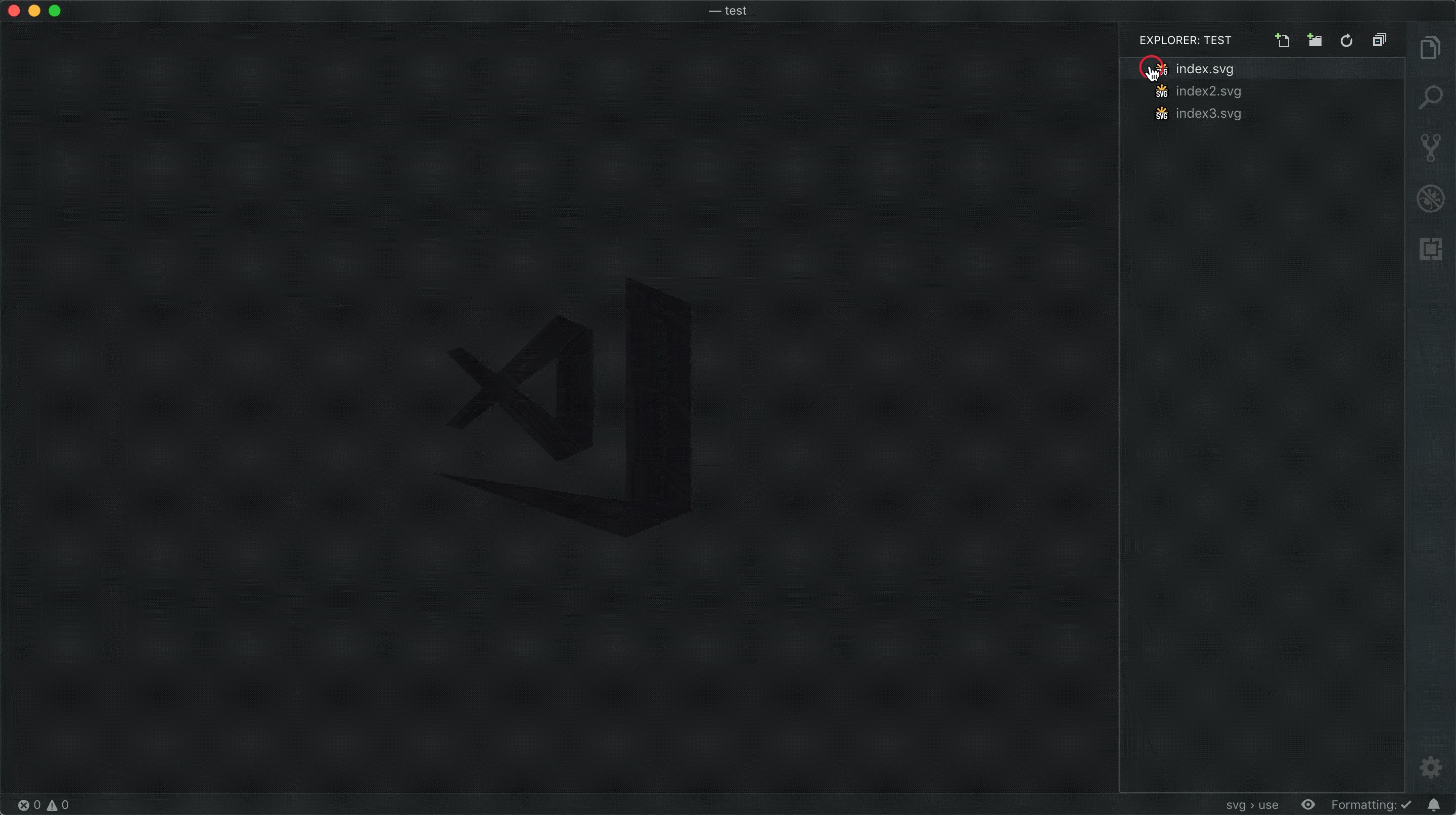
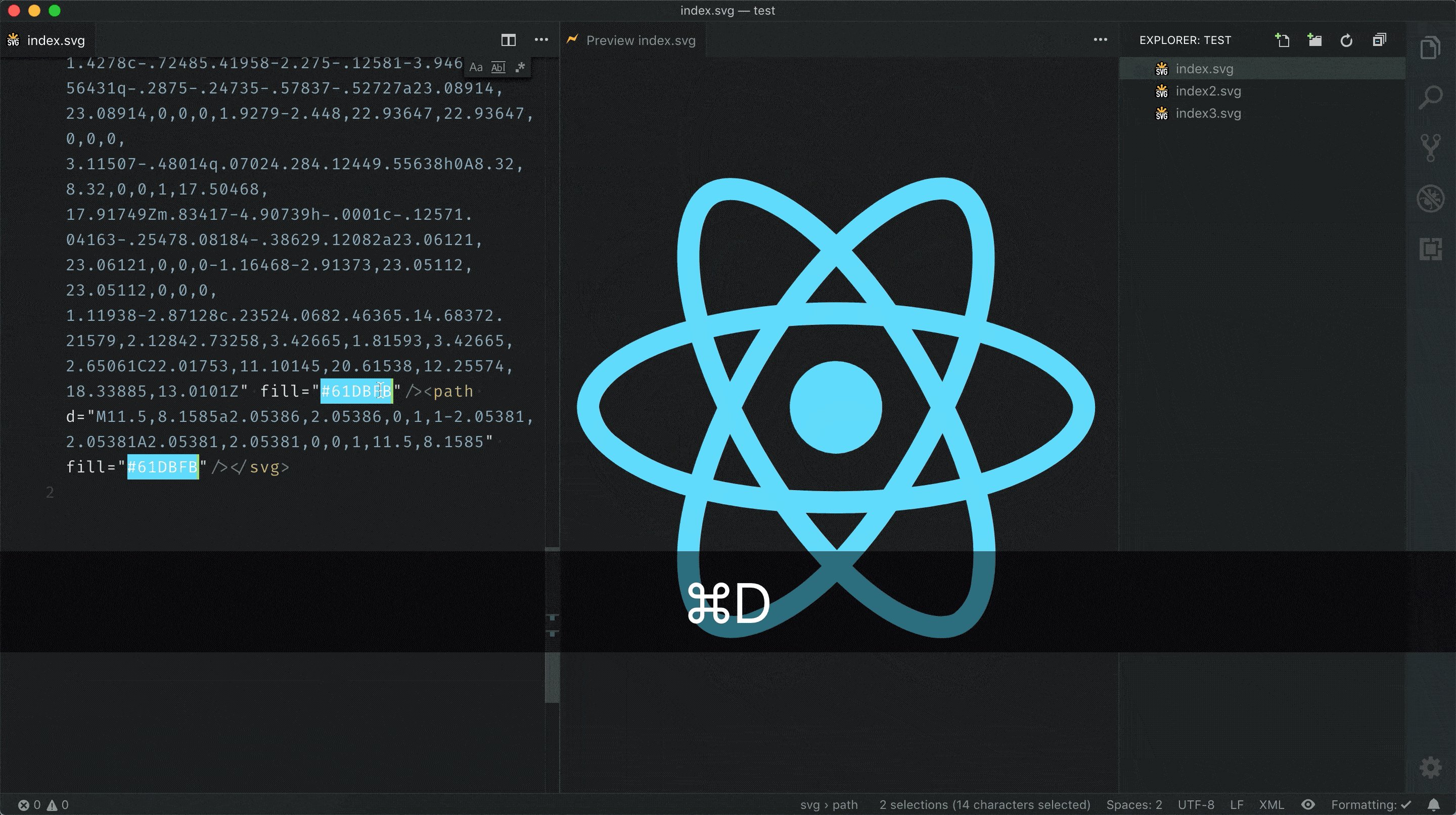
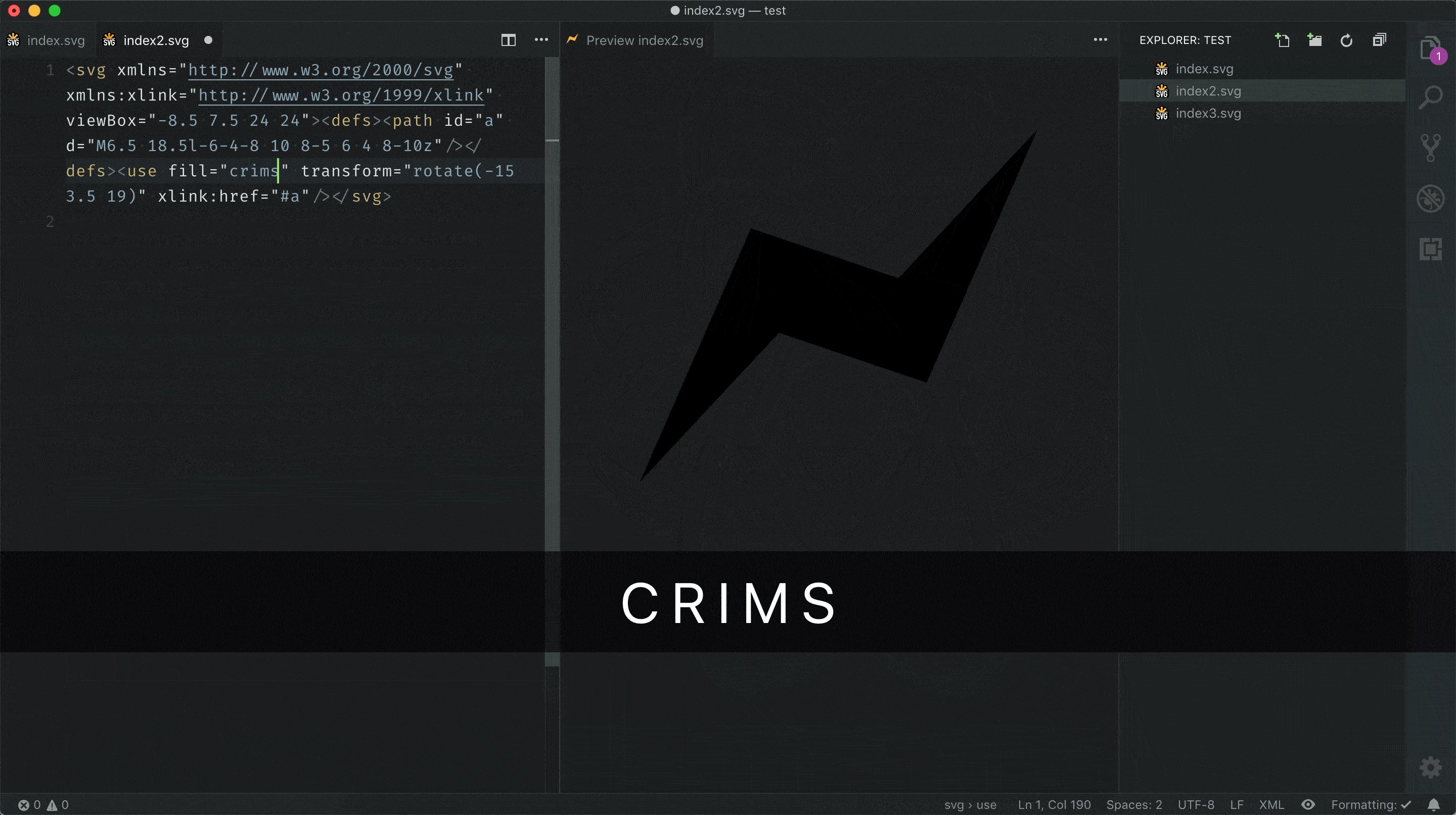
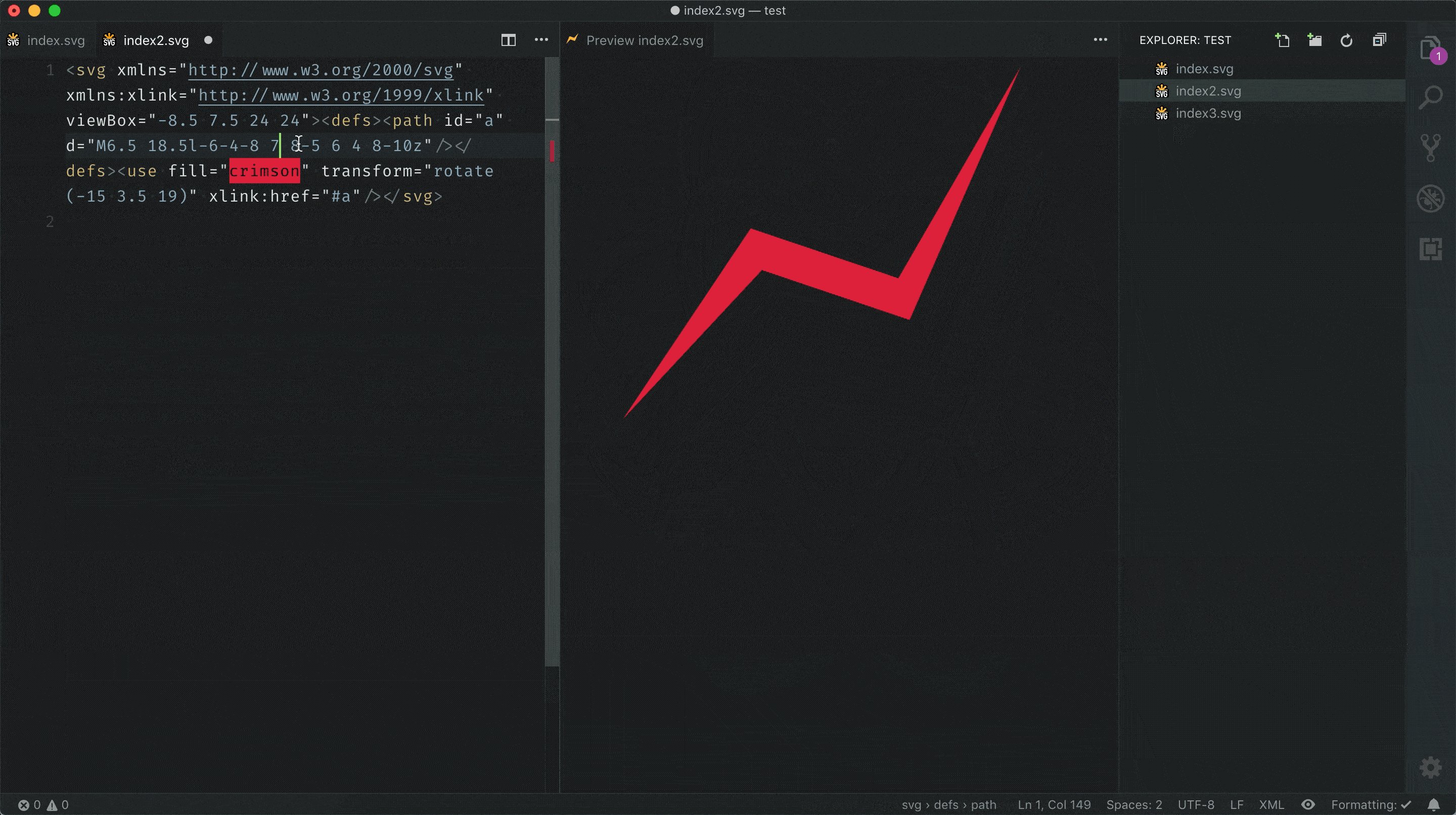
8. Simon Siefke - SVG Preview:
Ez a bővítmény lehetővé teszi, hogy az SVG fájlokhoz a kód mellett azonnal látható legyen a megjelenítésük, így könnyebbé válik a vizuális finomhangolás, esetleg gyorsan kell egy előnézet, hogy mit is rejt magában az adott SVG fájl, hiszen az előnezete alapesetben csak az SVG kódját jeleníti meg.

A bővítményt letöltheted ezen a linken
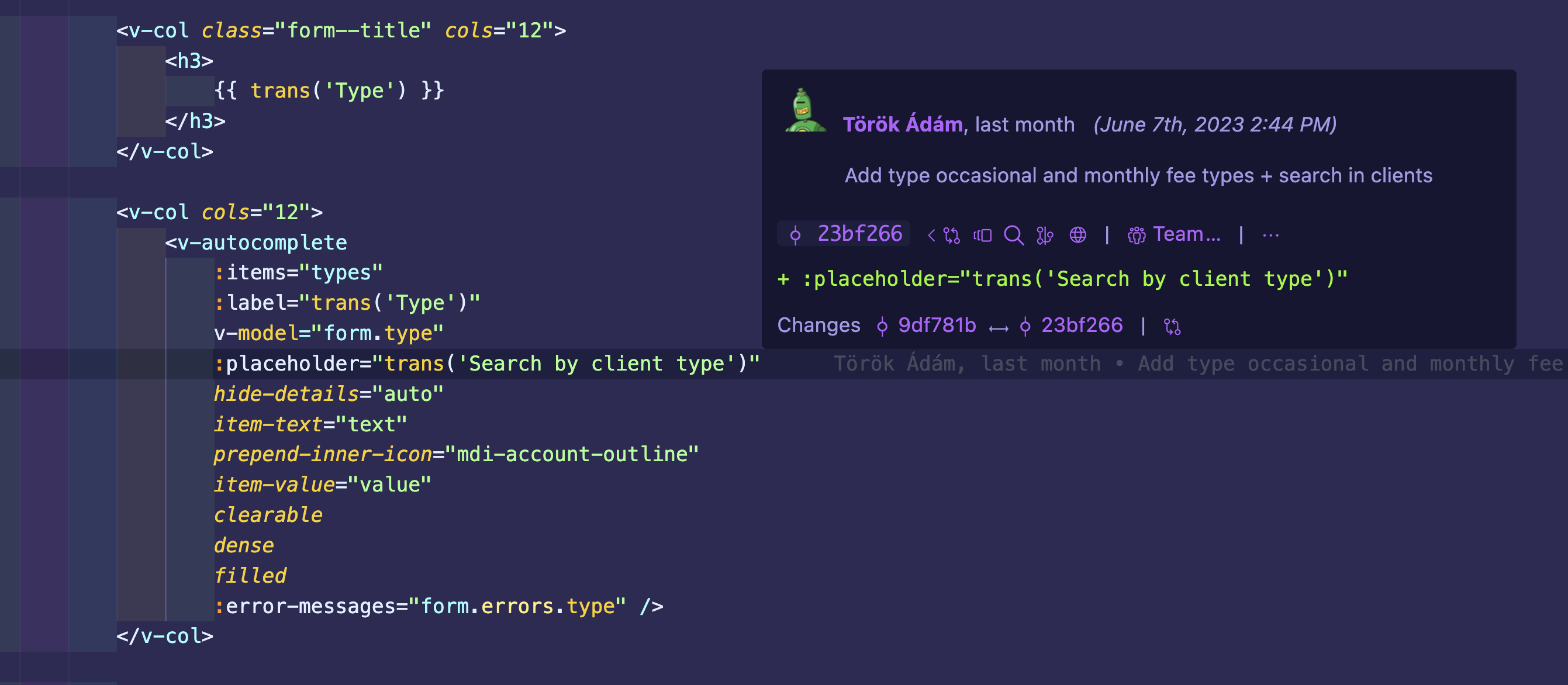
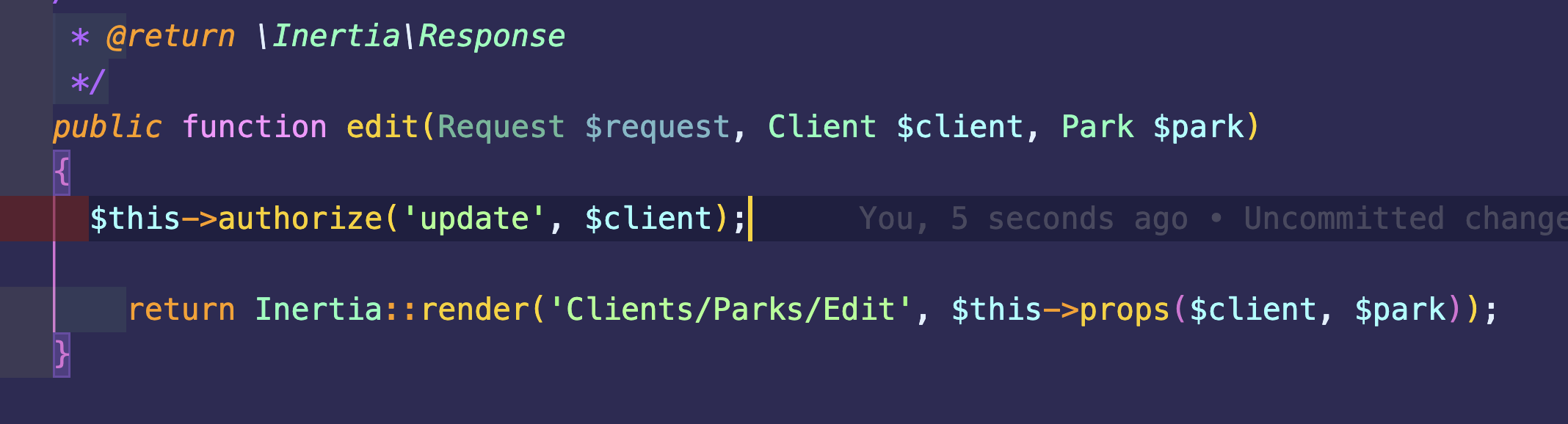
9. GitKraken - GitLens:
A GitLens egy erőteljes Git kiegészítés, amely segíti a kódban való navigációt és megértést a Git történetének és ágazatainak alapján.
Leghasznosabb része számomra, hogy mélyebb megértést ad arra, hogyan változott a kód az idő során, és ki mit fejlesztett benne - ezt mind inline láthatjuk

A bővítményt letöltheted ezen a linken
10. oderwat - indent-rainbow:
Ez a bővítmény a behúzásokat és a nyitó/záró zárójelek behúzásait színezi, így könnyebbé válik a kód struktúrájának megértése és karbantartása. Ezért például, ha valaki 2 space-t használ a mi általunk használt 4 space helyett (1 tabulátor), akkor az könnyen látható hiszen belerondít nekünk egy piros háttérszínnel.

A bővítményt letöltheted ezen a linken
Mindegyik bővítmény segíti a kódszerkesztés folyamatát, és a saját területén nyújt hatékony megoldást a programozók számára. Használj bátran többet is közülük, és fedezd fel, hogy milyen könnyűvé és gyorsá teszik a fejlesztést ezek az apró, ám hatékony kiegészítők!


